Building a Filters menu
How to build a menu for your users to control how to get Brandwatch data.
Introduction
In this tutorial, we'll walk through how to think about building a filters menu in your app that's similar to the one in Brandwatch Analytics. This could allow your users to control the Brandwatch Mentions that are being retrieved by changing the filter to match their own preferences.
Users should be presented with a menu of filters from which to choose the criteria for results, which will be passed into the Mentions call. The basic process for this would be to show a list of all the filter types, reveal the details of each filter type when selected, and make the appropriate API calls to fetch the options for any filter that may vary by user or account. The resulting selection should be stored in order to pass as parameters into the mentions or metrics call.
Filter menu options
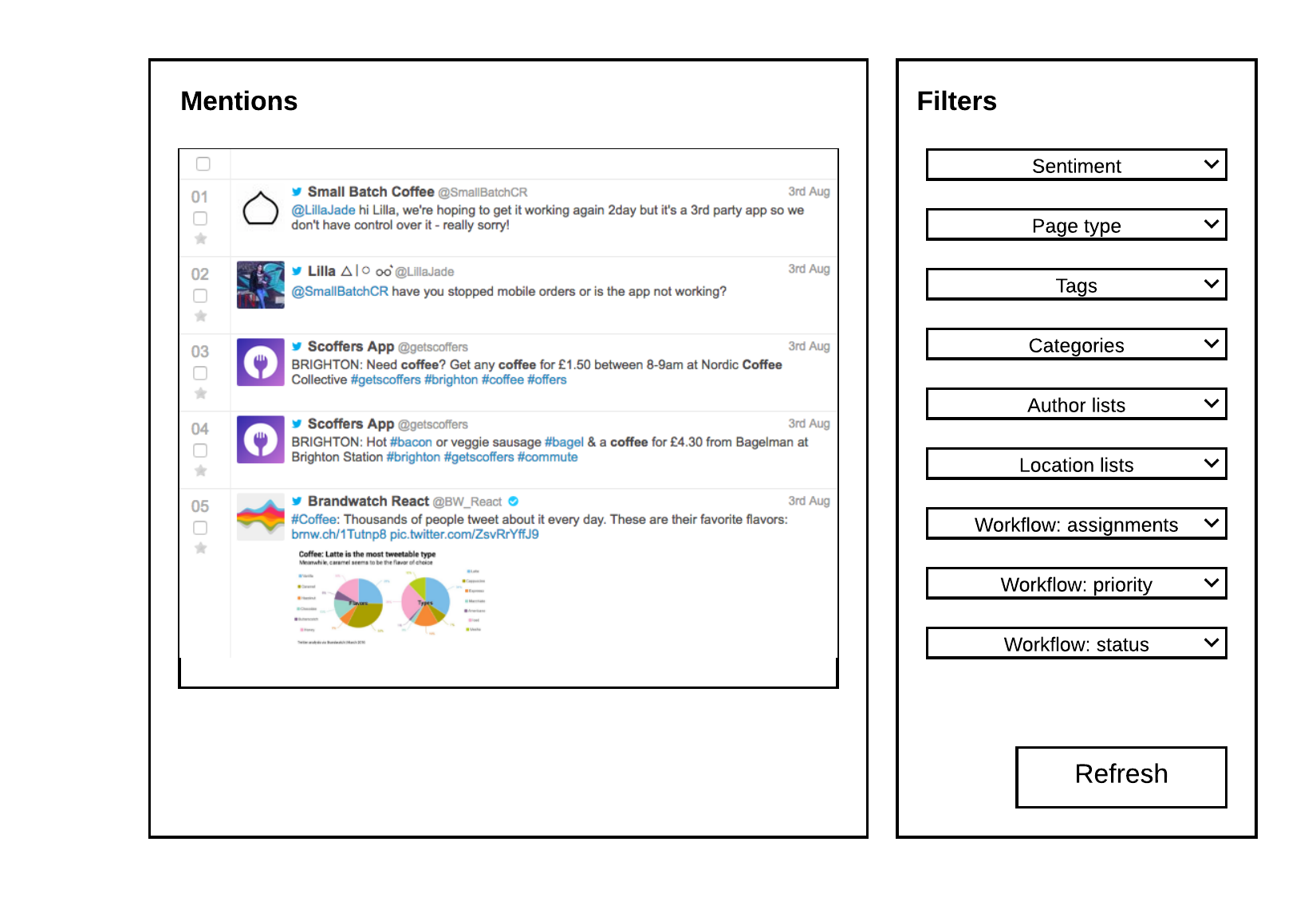
In the Brandwatch Analytics app, the filters menu contains lots of different filters. Let's restrict ourselves to a subset of those in this tutorial so that we don't end up repeating ourselves over and over. Let's say we wanted to build a Filters menu into an app that looked something like this:

On the left hand side, you have an area that will render the Mentions that come back from the Analytics Mentions call. On the right hand side are some drop-down menus that will allow you to add filters to the Mentions call that populates the area on the left hand side.
Getting the parameters for filters
Some of the Filters have presets. In this particular menu, this is true of
- Sentiment
- Page Type
- Workflow: priority
- Workflow: status
On rendering the filters menu, you will need to populate the drop-down boxes with the presets that the user can select from. These presets will then translate to additional Filters that you pass to the Mentions call as parameters.
Some Filters are populated from items that the user has generated, or have unique IDs. In the wireframe above, these filters are:
- Tags
- Categories
- Author lists
- Location lists
- Workflow: assignments
| Filter | Presets | Mentions call parameter | Explanation |
|---|---|---|---|
| Sentiment | Retrieving Metrics | * &sentiment=<option> | Filters your Mentions by the Sentiment of the text. |
| Page Type | Retrieving Metrics | * &pageType=<option> | Filters your Mentions by the type of page that they are, e.g. from Twitter, Instagram, or a blog. |
| Workflow: Priority | Retrieving Workflow | * &priority=<option> | Filters your Mentions by the Workflow: Priority feature of Brandwatch, which allows users to assign a Priority to their Mentions. Only one Priority can be specified per API call. |
| Workflow: Status | Retrieving Workflow | * &status=<option> | Filters your Mentions by the Workflow: Status feature of Brandwatch, which allows users to assign a Status to Mentions. |
| Workflow: assignments | Retrieving Workflow | * assigned=<username> | Filters your Mentions by the Workflow: Status feature of Brandwatch, which allows users to assign a Mention to another Brandwatch user. |
| Tags | Retrieving Tags | &tag=<tagID>&xtag=<tagID> | Filters your Mentions by those with or without a particular Tag. |
| Categories | Retrieving Categories | &parentCategory=<categoryID>&xparentCategory=<categoryID>&category=<subcategoryID>&xcategory=<subcategoryID> | Filters your Mentions by those with or without a particular Category. |
| Author lists | Retrieving Author Lists | &authorGroup=<authorGroupID>&xauthorGroup=<authorGroupID> | Filters your Mentions by the authors in an Author List, inclusively or exclusively. |
| Location lists | Retrieving Location Lists | &locationGroup=<locationGroupID>&xlocationGroup=<locationGroupID> | Filters your Mentions by the locations in a Location List, inclusively or exclusively. |
When the user clicks the Refresh button, the Filters that have been selected should have their associated IDs passed through as parameters to the Mentions call as specified above.
Updated over 5 years ago